Two tricks with the Chrome developer console
How to easily copy values to the clipboard, and how to pretty print objects and collections.
Copying to the clipboard with copy
Suppose you want to copy the value of a variable to the clipboard. Rather than printing it out and then manually selecting and copying it you can do:
|
|
You can also copy objects, which will be stringified to JSON:
|
|
Pretty print with console.table
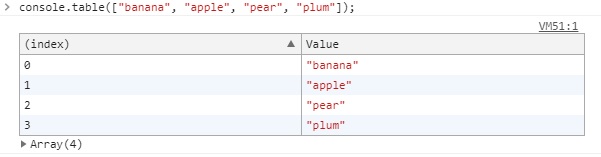
Use console.table to pretty print lists or objects in the developer console. For example:
|
|

The rows can be sorted by clicking on the column headers.
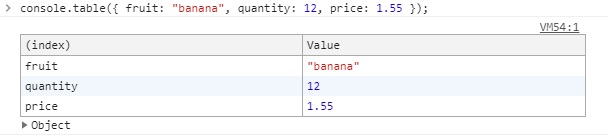
You can also pretty print objects, for example:
|
|

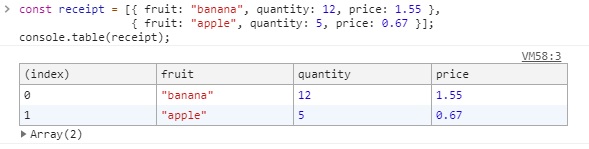
and an array of objects:
|
|

References
- See the MDN page for a full description of what you can do with
console.table.